はてな京都オフィス柱のデザイン

はてな京都本社が3倍に増床!改装の一部始終をレポート - はてなブックマークニュース
はてな京都オフィス増床にあたり、フロア中央の3本立つ柱のデザインをしました。京都を感じる風景を描いています。

元になったのは、はてなココをデザインした時に作っていたこのテイストなのですが、このままのラフなタッチで、床面に近い色のラインのみであまりオフィスの邪魔にならないようにしていて、机の少し上の面に地平線がくるよう地面も加えた絵に改めました。

柱はそれぞれサイズも幅も異なりいびつな形です。一番大変だったのは、この柱全ての始点と終点を合わせて繋がった絵に見せること。風景なので、接合部が綺麗じゃないと360度美しくありません。接合部は空のジョイントを減らす事でずれを軽減しているのですが、施工まではミニチュアや合成を作って何度もシミュレーションを行いました。


また、3本それぞれの柱の絵を1面ずつずらし、オフィスに入った時と会議室からのぞいた時がなるべく見栄えのよい構図になっていて、会議室側から3本つながったような状態で見ると、手前の大きな木から川の上流の山へ抜けていくような1枚の絵として見る事ができます。
無機質に感じられがちのPCの多いオフィスですが、心地よい雰囲気を感じてもらえればと思います。オフィスに訪れた方も、京都に来た実感を感じてみてください。
展示会終了。ご来場ありがとうございました。

先日のエントリーで書きましたが、京都 恵文社のギャラリーアンフェールでの展示が月曜日の23日に無事終了いたしました。開催期間中たくさんの方にご来場頂き、ありがとうございました。
開催直前まで大変でしたが、無事開催できました。期間中は少し離れた場所から訪れてくれた人の様子を眺めたり、お客さんのふりをして見学者の会話を聞いたり、自分が作った物とどんな風に向き合ってくれてるのかを体感してました。そんな会場の様子を少し書きます。


絵の展示だけでなく、植物があったせいもあり、老若男女問わず色んな世代の方が訪れてくれました。

初日の朝来たら凄い花が友人から届いてました。ありがとうございます。

唯一花が咲く予定だったサギ草も奇麗に花を付けてくれました。植物が後半弱る事を心配してましたが、色んな方にメンテナンスして頂き、毎日様子を見に行ったかいもあり、最後まで元気でした。

一番質問が多かったのは、この植物。ムシトリスミレという植物ですが、「花を咲かせるの?」「あのまま育てられるの?」といった質問をされました。詳しくはwikipediaの説明をご覧ください。
自分が作った物を見てくれている人を、直接見る機会になってよかったです。会場を訪れ、流れて行く人達を見ていると、同じようにインターネットを通し、自分が関わったサービスにも多くの人が訪れ、時に足を止めたり、お金を払ってくれたり、同じような事が起こっているんだろうな、なんて事を考えていました。非日常的な事をやる事は力が必要でしたが、これからも制作活動を通して、色々な方と向き合えればいいなと思います。
ちなみに今回準備のプロセスをずっとサブアカウントのダイアリーに書き綴ってきました。制作途中の絵を写真に撮っていったり、印刷業者の選定、全体の構成を奥さん相談したりと。ダイアリー自体は泣き言を書いてたりもするので、フォトライフはオープンにしておくので、興味がある方はご覧ください。
東京に戻り、長男誕生とか、近況

2008年に会社が京都に移転し、2008年4月より京都で単身赴任をしていましたが、7月末で2年4ヶ月の単身赴任生活を終え東京へ戻り、8月からは在宅スタッフとして働いてます。京都で過ごした期間、色々な出会いもあり、得たものも多く、それをこれからも忘れることなく励んでいこうと思います。
また、東京に戻りまもなく、8/7に長男が産まれました。妊娠期間中は、奥さんのサポートをほとんどできませんでしたが、最後で一緒に出産を迎えられて、よかったです。がんばってくれた奥さんに感謝感謝。
開発組織のある京都を離れる事で、役割や求められる事など変化もありますが、新しいチャレンジをさせてもらいながら、新しく産まれた家族の為にも、気持ち新たに日々精一杯やろうと思います。
成功しているリニューアルデザイン
最近発売された、ハードカバーの本に、随分前のはてなロゴリニューアルの仕事が掲載されています。
ネット企業は他に見当たらず、ちゃんと「OTHER」ってカテゴリあるのに「LIVING」ってカテゴリに入ってて、石丸電機の隣に載っていたり、表紙のイラストが金髪だったり、色々気になります。



- 作者: Before・After のビジュアル比較で、成功の秘訣を解く!
- 出版社/メーカー: パイインターナショナル
- 発売日: 2010/07/08
- メディア: ハードカバー
- クリック: 9回
- この商品を含むブログ (1件) を見る
7年目の新宿エイサー祭り
先週末7/31は新宿エイサー祭りでした。今年も写真撮影員として参加させていただきました。毎年楽しみにしているお祭りなのですが、初めて撮影してから今年で7年目(お祭り自体、来年で10年だそうです)。撮影時間は1時間もなく、長くはないのですが、動き回りながらの撮影なので後半は足腰共にガクガクになってしまいます。
限られた時間の中で、激しい演舞の中から一瞬の姿をとらえるのは大変ですが、とても素晴らしい時間です。今後も、続けられる限り続けたいと思います。






琉球舞団 昇龍祭太鼓
インターン募集とCSSアニメーション

http://www.hatena.ne.jp/company/intern2010/
本日より、2010年度のインターンの募集が始まりました。この募集ページ一見普通のページですが、大きく分けて5カ所に分かりやすい遊びを仕込みました。Safariなどでアクセスして、気になる所をクリックするとお楽しみ頂けます。動きはhtmlのclass名を変化させる事によるCSSで実現させてます。場所毎に少し具体的に解説しておきます。
右上のバッジ
 単純回転です。最初1周5秒にしてたら、酔うとの意見を頂いたwので倍の10秒になっております。Chromeでも回ります。
単純回転です。最初1周5秒にしてたら、酔うとの意見を頂いたwので倍の10秒になっております。Chromeでも回ります。
h1 img.sun{ -webkit-animation: sunRoll 10s infinite linear; } @-webkit-keyframes sunRoll { from { -webkit-transform: rotate(0); } to { -webkit-transform: rotate(-360deg); } }
タイトル
 英語だけだと何だなーと思ってたので、クリックしたらトグルするようにしました。ここは画像を重ねてopacityを変化させてます。Firefoxだと、切り替わる変わるだけです。
英語だけだと何だなーと思ってたので、クリックしたらトグルするようにしました。ここは画像を重ねてopacityを変化させてます。Firefoxだと、切り替わる変わるだけです。
h1 img.title_jp, h1 img.title_en { position: absolute; top: 0; left: 0; } h1 img.title_en{ opacity: 1; -webkit-transition: opacity 2s; } h1.h1_en img.title_en { opacity: 0; }
過去のインターン写真
 重なった写真が広がるアニメーションです。リスト表示をtransformで重ねているので、IE等では、そのままリストとして表示されます。写真の上に、透過GIFをかぶせる事でスイッチ代わりにしていて、クリックすると以下でいう.before_containerが挿入され、指定しておいた、transformがクリアされます。
重なった写真が広がるアニメーションです。リスト表示をtransformで重ねているので、IE等では、そのままリストとして表示されます。写真の上に、透過GIFをかぶせる事でスイッチ代わりにしていて、クリックすると以下でいう.before_containerが挿入され、指定しておいた、transformがクリアされます。
ul.fotoList li a { -webkit-transition: -webkit-transform 2s; } ul.fotoList li:nth-child(1) a { z-index:1; -webkit-transform: rotate(-5deg) translate(0,-125px); -moz-transform: rotate(-5deg) translate(0,-125px); } ・・・ ul.fotoList li:nth-child(4) a { z-index:4; -webkit-transform: rotate(-2deg) translate(0,-578px); -moz-transform: rotate(-2deg) translate(0,-578px); } div.before_container div#before_box ul.fotoList li a { -webkit-transform:rotate(0deg) translate(0, 0); -moz-transform:rotate(0deg) translate(0, 0); }
インターン概要
 3D(translateZ)を使って回転すると隠れてる裏面が表示されます。Chromeだと単純に回るのみで背面の情報を見えません。後地味に反射(reflect)もCSSです。もう1つ地味にh2部分右側の抜きはmask使ってます…。
3D(translateZ)を使って回転すると隠れてる裏面が表示されます。Chromeだと単純に回るのみで背面の情報を見えません。後地味に反射(reflect)もCSSです。もう1つ地味にh2部分右側の抜きはmask使ってます…。
div.place_container div#placeBody { -webkit-animation: rotatePlate 6s infinite linear; -webkit-transform-style: preserve-3d; } div.place_container div#placeBody img{ -webkit-box-reflect: below 2px url(/images/intern2010/s2_3_refrect.png); } div.place_container div#placeBody div.front { -webkit-transform: translateZ(1px); } div.place_container div#placeBody div.back { -webkit-transform: translateZ(-1px) rotateY(-180deg); } @-webkit-keyframes rotatePlate { from { -webkit-transform: rotateY(0); } to { -webkit-transform: rotateY(-360deg); } }
ご応募お待ちしております
 最後です。#containerが幕を下ろしていき、中から最後の挨拶です。やってる事は単純で#containerの後ろから現れるのはbodyの背景画像です。ちなみにmedia queryなどちゃんと対応はしてませんが、一応iPadに最適サイズです。
最後です。#containerが幕を下ろしていき、中から最後の挨拶です。やってる事は単純で#containerの後ろから現れるのはbodyの背景画像です。ちなみにmedia queryなどちゃんと対応はしてませんが、一応iPadに最適サイズです。
div#container { -webkit-transition: -webkit-transform 10s ease-out; } div#container.container_scroll { -webkit-transform: translate(0px, 3300px); }
ブラウザ毎に切り替えてCSSの出し分けなど行ってなおらず、独自のプロパティやセレクタなんかを使って、情報量やレイアウトを大きく崩さず見せるようにしています。(プログレッシブ・エンハンスメント?)
CSSアニメーションサンプル事例を最近よく見かけてたので、試しにデザイン面での見せ方の変化を中心に事例集ぽく実践投入させてみました。今後はもっと利用範囲は広がりそうですし、アイデア次第でコンテンツの見せ方を工夫できそうです。
http://www.hatena.ne.jp/company/intern2010/
という事で、というか本題ですが、デザイナーもインターンを募集しておりますので、興味がある方は是非ご覧ください。
京都で個展をします

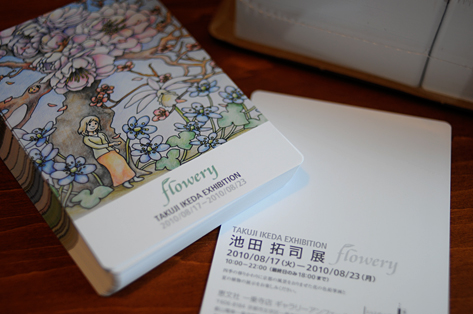
まだ少し先で8月なのですが、京都の恵文社一乗寺店のギャラリーで1週間、植物や京都の風景を織り交ぜた色鉛筆画と夏の植物をテーマにした展覧会をやります。
普段の業務はWEBサービスのデザイン中心ですが、京都でしかやれないような事をやってみたいなーと思ってたりチョコチョコ描いてた絵がたまってきたのと、インターネットと逆で、限られた期間で、京都のあるギャラリーに来ないと見る事ができない限られた場所でのコンテンツってのもいいかな。って事で一人よがりのものですが一目に触れさせてあげようと思い、去年の半ばくらいにギャラリーとも話がついて以下で決まってました。
- 日時
- 2010/08/17(火)-2010/08/23(月)
- 10:00 - 22:00(最終日のみ -18:00)
- 場所
- 恵文社 一乗寺店 ギャラリーアンフェール
- 〒606-8184 京都市左京区一乗寺払殿町
- 叡山電車一乗寺駅下車して商店街を西へまっすぐ徒歩3分
関西の方はもちろん、遠くの方も夏休み後半の思い出作りに京都旅行なんて考えていただくのもどうでしょう。
「DMください」「DM置きます」なんて方がもしいましたらメールなどで住所を教えて頂ければお送するので、気軽にどうぞ。

ノートがわりにiPad

GWから一足先にiPadを手に入れて使っています。会社でのMTGや家でのちょっとPCを使いたい時は極力iPadを使うようにしていてどういう事に使えるか、利用が定着するかなんか探ってみてます。特にiPadはノートサイズなので、自分としてはノート的な物の代用品としてという使い方がしっくりきてます。SmartPhoneも使っていますが、そこが一番の使い分けになってます。いくつか使ってるアプリを紹介です。
Simplenote

 普段の文字入力はこれを使ってみてます。仕事でのTODOやちょっとした事は全部ここに書いてます。デフォルトのメモでもよいのですが、新しい物を試してみたかったのと、なんとなく真っ白が好きで選んでいます。TODOアプリもデ「Taska」というアプリを買ってみましたが、あまりきっちり管理するのが下手なので、これくらいがちょうどよいです。
普段の文字入力はこれを使ってみてます。仕事でのTODOやちょっとした事は全部ここに書いてます。デフォルトのメモでもよいのですが、新しい物を試してみたかったのと、なんとなく真っ白が好きで選んでいます。TODOアプリもデ「Taska」というアプリを買ってみましたが、あまりきっちり管理するのが下手なので、これくらいがちょうどよいです。
Simplenote 無料
Penultimate

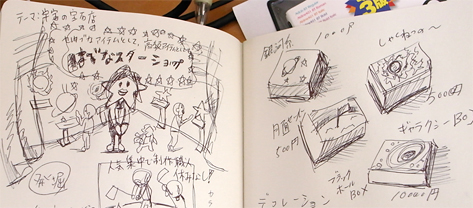
 黒しか使えないスケッチブックのような物です。指で描くラインが滑らかに描けるのと、筆圧を感知してくれるので描き味が気に入っています。「こういう感じ!」みたいな事を伝える為のスケッチには描かせない存在になりそうです。最初これでTODOも書いてましたが、さすがに無理でした。
黒しか使えないスケッチブックのような物です。指で描くラインが滑らかに描けるのと、筆圧を感知してくれるので描き味が気に入っています。「こういう感じ!」みたいな事を伝える為のスケッチには描かせない存在になりそうです。最初これでTODOも書いてましたが、さすがに無理でした。
Penultimate \350
Mental Note

 テキスト、写真、音声、フリーハンドとを組み合わせて使えるのでレポート的な物を作れるメモによいです。上のPenultimateを吸収できそうなのですが、こっちのフリーハンドのペンはラインが補正されないので、描き味が全然違います。その為、図的な説明はPenultimateにしています。
テキスト、写真、音声、フリーハンドとを組み合わせて使えるのでレポート的な物を作れるメモによいです。上のPenultimateを吸収できそうなのですが、こっちのフリーハンドのペンはラインが補正されないので、描き味が全然違います。その為、図的な説明はPenultimateにしています。
Mental Note \350
MobileNoter
 これもMental Noteのような感じでしたが、他の物と比べてデザイン面など微妙に気になる所があったので利用をやめてしまっています。ただ無料なのでお手軽ですね。
これもMental Noteのような感じでしたが、他の物と比べてデザイン面など微妙に気になる所があったので利用をやめてしまっています。ただ無料なのでお手軽ですね。
Mental Note 無料
Taska,iStudiez Pro

 メモが主体ではなく、絶対定着して使いそうにないのですが、インターフェイスが気になって買いました。iphone版もあり、デザインがすごい奇麗なのと使い勝手がちょっと独特そうなのが気になって探ってみています。iStudiezは学生向けなので無理そうです。学生だったら絶対頑張って使ってそうです。
メモが主体ではなく、絶対定着して使いそうにないのですが、インターフェイスが気になって買いました。iphone版もあり、デザインがすごい奇麗なのと使い勝手がちょっと独特そうなのが気になって探ってみています。iStudiezは学生向けなので無理そうです。学生だったら絶対頑張って使ってそうです。
Taska \600
iSudiez Pro \350
 確かSimplenoteを除いてすべて有料アプリです。Evernoteも気がついたら普段使わなくなっていたので、インストールして使ってみようと試みてます。
確かSimplenoteを除いてすべて有料アプリです。Evernoteも気がついたら普段使わなくなっていたので、インストールして使ってみようと試みてます。
Evernote 無料
他にもウンとあるので、他の人のおすすめなんか中心に色々試してみたいと思います。また、Adobe Ideasなんかはまだ日本のitunesアカウントではダウンロードできないようなので、発売後試してみたいところです。