はてなカウンティング アプリ
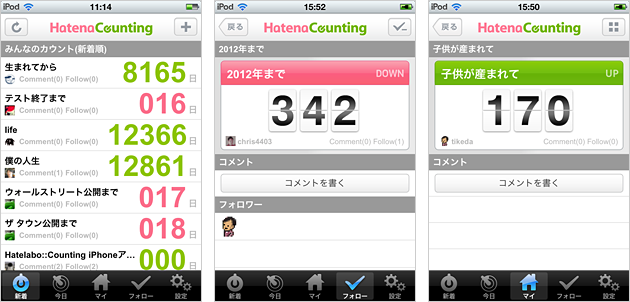
先日、はてなカウンティングのアプリがリリースされました。結構前に合宿で作ったラボサービスのiPhone版です。id:chris4403に乗っかってオフの時間に作ってました。
アプリ開発はウェブアプリと違ってエンジニア・デザイナーの協業を効率よく進める方法も勝手が違い、スタイルシートなので、デザイナー側でのちょっとした調整が難しく、画像をグリッドに沿って書き出したり、画像と画像の距離の支持が必要など、社内での統一や分業もウェブアプリと勝手が異なります。そこで今回の開発ではTitanium mobileで開発するとどう変わるかを体感しました。

結果としては、開発スタイル的な部分を取り上げると、ウェブと近い形での開発を進められるメリットがある事を認識できました。デザイナーも自分の手物にTitaniumの開発環境を作っておくことで、画像の書き換え、スタイルの調整をする事は可能そうですし、手元のPC環境でEmulator見ながらデザイン調整する事もでき、よりウェブと似たような開発スタイルで進められる事が把握できました。ただ、「こういう事はやりにくそう」「こういう事は限界がある」やはりデメリットもあったですが、より詳しい内容はid:chris4403+techをみてください。
ということでよかったら使ってみてください。
 はてなカウンティング for iPhone, iPod touch, and iPad on the iTunes App Store
はてなカウンティング for iPhone, iPod touch, and iPad on the iTunes App Store
新年おめでとうございます

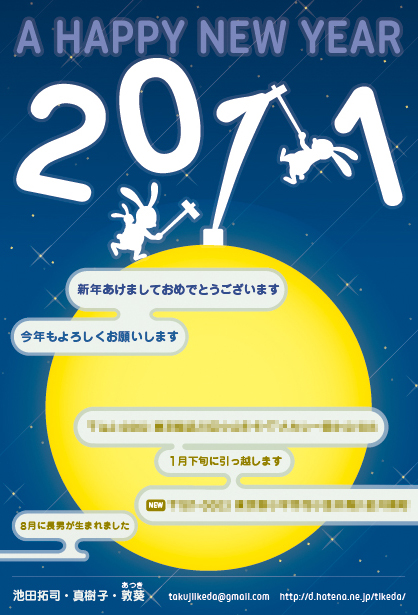
あけましておめでとうございます。今年もよろしくお願いします。
2010年は長男が誕生し家族に変化起こったり、会社に出社しないで働くような仕事環境の変化だったり、これまであまり経験しなかった事ものを作ったりした制作面の変化と「変化」の多い一年だったように思います。
そこで、2011年は広い意味で「集中」を意識した一年にしたいなと思います。そして、そんな集中した環境の中から「野心」というもう一つのキーワードを胸に秘めつつ、一つ一つ具体的な行動に取り組んで行こうと思います。そんな訳でこのブログも今年もよろしくお願いします。
※画像は家族用の年賀状を住所だけ隠したものです。(いい隠し方が思いつかなかった為、モザイクですみません。。)
デザインをちょっと変更
久しぶりにデザインをちょっといじってみました。といっても、窮屈だったので、横幅広げたりしただけですが。毎回画像を多様していて、メインカラムの幅に合わせて画像をこれまで作ってきたのですが、過去のエントリーは作り直すわけにもいかず、放置しますがご了承ください。
結婚おめでとうございます♪

知り合いの結婚式アイテムを作りました。先日、結婚式を迎えられたとのことで、おめでとうございます。新郎が海、新婦が山を趣味に持つという事でアウトドアな感じになっております。
夏の展示会後の空いた時間を利用して描いたのですが、誰かの為に作るわけじゃないものとは違い、受け取ってもらう対象を想像しながら作るというのは、アウトプットは同じだけど全然違い、どちらが好きかといえば、やっぱり自分は後者だけど、それぞれどっちも大切なんだなって改めて感じる機会でした。
はてなココのカテゴリーアイコンをデザイン素材として公開

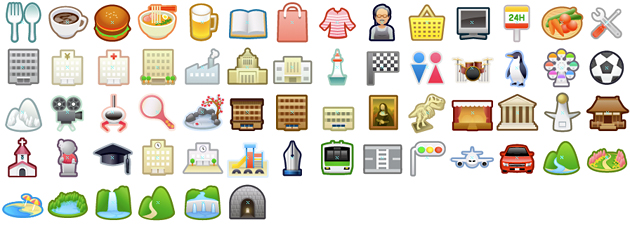
はてなココのカテゴリーアイコンが全てできた(計62個)ので、無料で使えるデザイン素材ということでCCライセンスにて公開しました。先日オープンした、Hatena Developer Centerのはてなココのページからダウンロードできます。ダウンロード、ライセンス詳細については以下のページでお願いします。
はてなココスポット API 第1版 - Hatena Developer Center
「カテゴリー情報取得」という項目内です

データ自体はイラストレーター形式(ai,eps,png)ですし、パスの数も少なくベーシックな機能だけ使っています。その分ちょっと安易などころもありますが、カスタマイズしやすいデータになっていると思います。例えばサイズの拡大やモノクロ2階調に変更など都合に合わせて改変して頂いてかまいませんし。もちろん、はてなココAPIを使ったサービスはもちろんそれ以外のデザイン素材としても自由にご利用いただけます。ご興味ある方はご利用ください。
スマートフォン用に毎回作る画像
スマートフォン用サービスを作る時に必要な画像を用意する際、よくサイズを忘れがちな為、社内用にドキュメントを最近まとめてました。内容が一般的なのでダイアリーにも書いておきます。Androidはひとくくりにするには、不明確な点も多いし、今後アップデートも多そうですが、参考までという事で。ちなみにファイルはPNG。
アプリケーションアイコン
| iPhone | Android |
|---|---|
|

※2.0。割と細かいので以下参考
Icon Design Guidelines, Android 2.0 |
タブにのせるアイコン
| iPhone | Android |
|---|---|

※selectedはauto effectの為画像は不要
|

※背景はのぞく
※selected画像も別に用意 |
ホーム画面用アイコン
| iPhone | Android |
|---|---|
※アップルのサイトにあわせた(http://www.apple.com/apple-touch-icon.png)
※表面のてかりなくす場合の指定:link rel="apple-touch-icon-precomposed" ※144 x 144のがよい? |
ウェブビューで画像を使う場合
あくまで1つの方法として。
HTML
retina display対策の為、2倍で作ってwidth,heightを指定して半分に
<img src="64_48.png" width="32" height="24" />
CSS
retina display対策の為、2種類の画像を使いわけ
/* retina display以外の指定 */ body { background: url(32_24.png) no-repeat; } /* retina displayの指定 */ @media only screen and (-webkit-min-device-pixel-ratio: 2) { body { background:#fff url(64_48.png) no-repeat; /* サイズの指定を忘れずに */ -webkit-background-size: 32px 24px; }
毎朝のアイコン作り

先日、PC版のはてなココ用にスポットのカテゴリを表す為のアイコンを作りました。久々にこの手の仕事をすると、のめり込んでしまいます。

リリース時はグルメ、文化・歴史といった大カテゴリだけ作ったのですが、その後、毎朝仕事の前に1個か2個づつ作り続けてみています。このままのペースでいくと年内には全てのスポットのアイコンが完成しそうです。

アイコンはイラレで描いてるのでスマートフォン・PC問わず色々な場面で使え重宝しそうな為、スポット用が全て完成したら、その後はtypepadのフリーの絵文字のベクターデータ版という所を目指し、数が揃ったらCCライセンスとかで公開しようかと思いますがいつになるだろう。
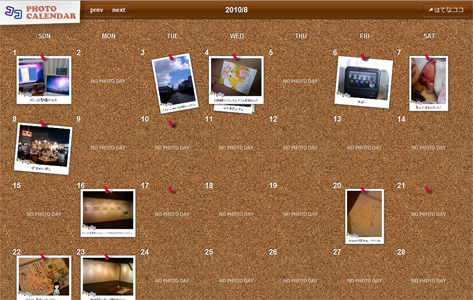
ココ PHOTO CALENDAR

tikeda's ココ PHOTO CALENDAR
先日、はてなココのフィードページがリリースされ、本人のイマココ履歴のフィードが使えるようになりました。カレンダーぽいビューが個人的に好きなのですが、ICSを使った表示が面白そうで試したところ、写真がないのがつまらないので、ATOMフィードを使って、簡単にカレンダーっぽいビューを自分用に作ってみました。


ココのポラ風写真を、コルクボードに刺してるっぽくしてみてます。秘密スポットじゃない場合は日別ページもあり、こっちはGoogle Mapをちょっとセピア調に表示して、こっちも貼り付けた感じにしてみてます。自分のは今は結構歯抜けなので、普段写真を使ってる人はもっと楽しいかもしれません。なるべく自分も歯抜けにならないようにしてみようと思います。
はてな京都オフィスのルームサイン

はてなの新しい京都オフィスには、鉾の名前から取ったガラス張りの会議室があります。柱に続いて今度はこの会議室のルームサインを作りました。



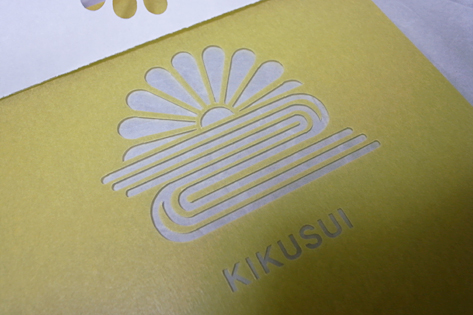
デザインは鉾の紋を元にしており、順に「菊水」「舩」「長刀」「月」です。壁面のガラスのサイン部分だけを曇らせるよう、カッティングシートを直接会議室のガラスに貼り付け、サイン部分だけが残るようにカッターでカットしていきました。id:tomomiiに手伝って頂きなんとか仕上げました。
試作
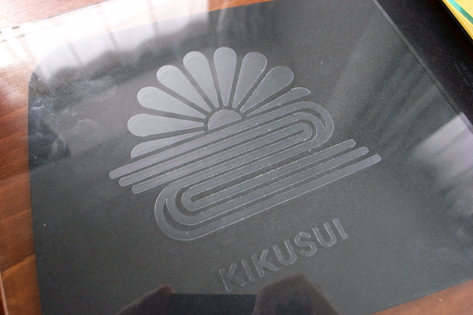
以下、3種類の素材を使って、難易度の一番高そうな「菊水」で試作品を作りました。
カッティングシート サンド
採用されたものです。ガラスはカッターでは切れないので、カッティングシートを最初に張っています。シート自体がやや分厚いので、上からの光の入り具合が断面で微妙に変わったりするのがちょっと気になります。

カッティングシート マットホワイト
上と同様にカッティングシートなんですが、シートを張る場合の空気の入りが影が随分気になります。実際のオフィスの表札もこれが一番大変でした。時間がたてば小さな物は抜けるのですが、何度も張り直してます。ホワイトはコントラストも強いので細かい処理も気になります。