「スマートフォンのためのUIデザイン」を執筆しました
 UIデザインの入門書「スマートフォンのためのUIデザイン ユーザー体験に大切なルールとパターン」を執筆させて頂き、3月30日に発売になりました。ユーザーが見慣れて使い慣れたUIをルール(デザインガイドライン)や、UIコンポーネント毎のパターンにすることで、分かりやすく使いやすくできるのではないかという考え、iPhoneやAndroid、スマートフォンサイトとプラットフォームを越えUIデザインを捉えて解説しています。
UIデザインの入門書「スマートフォンのためのUIデザイン ユーザー体験に大切なルールとパターン」を執筆させて頂き、3月30日に発売になりました。ユーザーが見慣れて使い慣れたUIをルール(デザインガイドライン)や、UIコンポーネント毎のパターンにすることで、分かりやすく使いやすくできるのではないかという考え、iPhoneやAndroid、スマートフォンサイトとプラットフォームを越えUIデザインを捉えて解説しています。

スマートフォンのためのUIデザイン ユーザー体験に大切なルールとパターン
- 作者: 池田拓司
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2013/03/30
- メディア: 大型本
- クリック: 117回
- この商品を含むブログ (5件) を見る
UIデザインやスマートフォンのサービス開発に興味を持っている人や、仕事をしてみたいと思っている方の気持ちの後押しや原動力になればいいという思いもあり、用語もなるべく専門的な言葉を用いずに専門的な知識がなくても読み進めることができるようにしているつもりです。そのため、デザイナーやエンジニア、ディレクターをはじめ様々な方に目を通しやすい本になればと思って書かせていただきました。
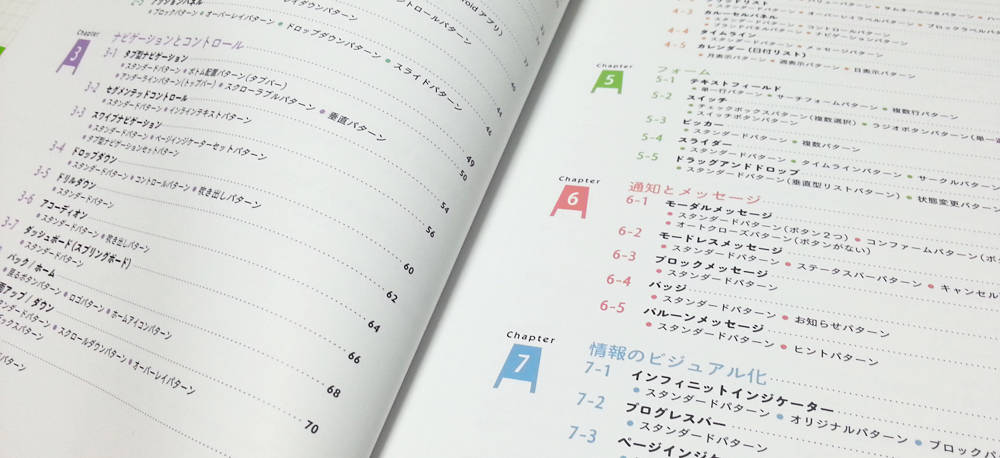
本編の主軸となるUIコンポーネントは、合計で約38種類に分けて書いています。
- タブ型ナビゲーション
- ドリルダウン
- ドロップダウン ...
このように「ナビゲーション」に分類されたUIコンポーネントを紹介した上で、
- スタンダードパターン
- ボトム配置パターン(タブバー)
- アンダーラインパターン
- スクローラブルパターン
- 垂直配置パターン
例えば「タブ型ナビゲーション」であれば、このようにパターン化し、それぞれの特徴や利用シーンを説明しています。私の経験を元にした考え方だけではなく、各プラットフォームのデザインガイドラインや一般的な内容など客観的な視点も含んでいます。また、「画面の種類」「遷移の種類」や、インタラクションするUI要素以外の「アイコン」「ビジュアルスタイル」など様々な軸で分類し、言葉も定義しているのが特徴です。パターンを知ることでデザイナーにとってはアイデアの引き出しを増やすという価値がありますが、幅広い意味では1つの方法論ともいえます。特にサービス開発において、UIは職種を越えた共通言語だとも思いますのでコミュニケーションツールとしても役立ててもらいたいという思いもあります。

また、本編以外にも関連する実践的な内容や世の中の事例、私の考え方を10個程度のコラムにしていますので、息抜きしつつ理解を深めるのに役に立ててもらえるかと思います。
もちろん、本の中では私が実際に仕事で取り組んでいる「クックパッド」での事例も何度も出てきます。そして、「クックパッド」ではデザイナーやエンジニアを積極採用中です! 本の内容に共感して頂いた方はもちろん、「私ならこう考える」と自分の考えを持った方も、興味をお持ちの方は以下のページからご応募お待ちしております。
最後に、本書を書くにあたりよりわかりやすい本にするため、多くのユーザーに利用されている信頼感のあるサービスをはじめ、さまざまな素晴らしいスマートフォンアプリやスマートフォンサイトを引用させていただきました。この場を借りてお礼を申し上げます。

スマートフォンのためのUIデザイン ユーザー体験に大切なルールとパターン
- 作者: 池田拓司
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2013/03/30
- メディア: 大型本
- クリック: 117回
- この商品を含むブログ (5件) を見る